みんな大好き WordPress。
このサイト(BLOG?)も WordPress で運営しています。
WordPress の良さの一つに豊富なプラグインがあげられると思う。
これで大概のことはこなせてしまう。ほんとに。
先日の案件で建築屋さんのWebサイト構築があったわけです。
建築屋さんと言えばやっぱり『施行事例』
自慢の腕の見せ所ですよ。
この部分をプラグインでなんとかならないかとギャラリー系のプラグインを探す。
有名どころは NextGen Gallery だと思うけど、正直ここまでの機能はいらない。
今回はお客様が更新していくので、操作が単純でわかりやすいものがいい。
もっとお手軽でかる〜い感じじゃないと。
で、みつけたのが Lazyest Gallery です。
本サイトは ここ かな?
インストール
通常のプラグイン同様、ダウンロードして解凍したフォルダを丸ごと wp-content/plugins/ に放り込む。
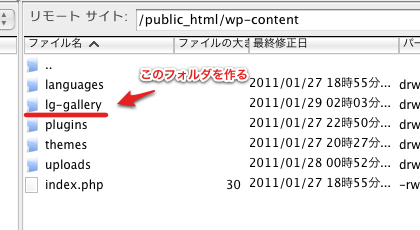
同列(wp-content 直下)に lg-gallery フォルダを作る。
↑設定画面で違う名前のフォルダにすることもできる

あとは管理画面でプラグインを有効化すればOK。
設定
インストールが完了すると左のメニューに『Lazyest Gallery』が表示される。
『設定』の中にも『Lazyest Gallery』が追加される。
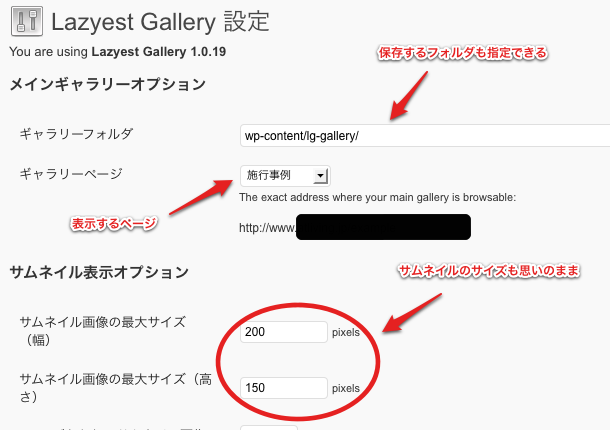
設定 > Lazyest Gallery と進むとギャラリーの基本設定画面が表示される。

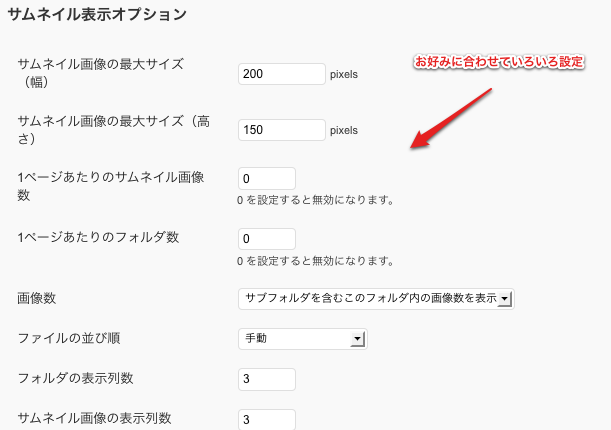
表示の順序だとかサムネイルの表示方法だとか、結構いろいろ設定できる。

アルバムを作る
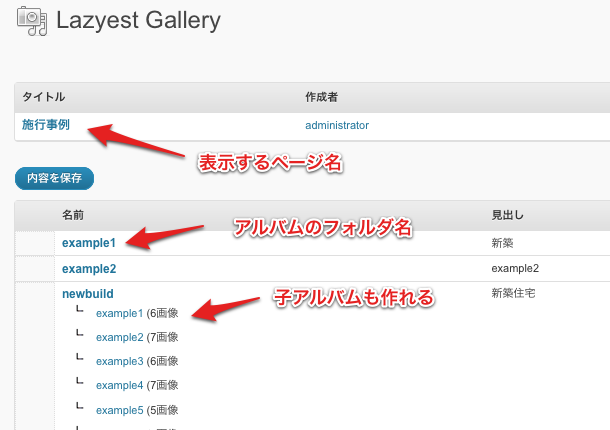
左メニューに追加された『Lazyest Gallery』に進むと、アルバムが作成できる。
アルバム用のフォルダを作成していくと、一覧で表示されるようになる。

それぞれに写真をアップロードして、見出しをつけたり説明を入れれたりする訳です。
便利なところ
この『Lazyest Gallery』の便利なところは以下の通り。
・アルバムも写真もドラッグ&ドロップで簡単に並び替えができる
・アルバム間の移動もラクラク
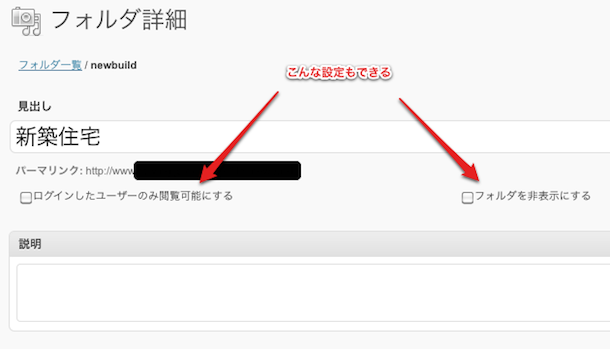
・アルバムの非表示や特定のユーザーのみ閲覧可能にできる
・管理画面上でスタイルシートが修正できる

そして一番便利なのはなんといっても↓これ!
・FTPで写真をまとめてアップロードできる
これは便利。
今回の案件も長いこと建築業をやられている方なので、施行事例が豊富。
管理画面上でまとめてアップロードできるけど、これもまた手間なくらい豊富。
FTPで最初に作った『lg-gallery』フォルダに入り、アルバムのフォルダを作って写真を放り込む。
これで『Lazyest Gallery』が認識してくれて画面に表示される。
アルバム名や並び順など整えれば完璧。
あっさり終了ですよ。
まとめ?
lightbox などの設定も簡単。
HTMLタグも複雑じゃないからスタイルシートも適用しやすい(と思う)。
↓こんな感じ。

表示させる画像もランダムやフォルダアイコンなどから選べるし、簡単にアルバム(ギャラリー)ページを作るには十分かと。
なぜか次の案件も建築屋さん(設計士さんだったかな?)なので、このプラグイン重宝する。
ちなみにたぶん日本語化されてないと思う。
スクリーンショットは日本語ですが、これはりょうのすけがちまちまとmoファイルを作っただけ。
しかもとりあえずお客様が見るとこだけ日本語にしておこう・ってだけの中途半端な代物。
でもこのプラグイン、今後も使いそうなのでゆっくり日本語化を進めますよ。
需要があるなら配布しようかな。
追記
なんだか需要があるっぽいので。。。
まだ途中やけど公開。
[download id=”1″]
[download id=”2″]
