開発環境の確認
環境は前回と同じく以下の通りです。
・MacBook
・MacOS 10.6
・Macports Version: 2.0.3
・Ruby 1.9.3
・RubyGems 1.8.13
・Ruby on Rails 3.1.3
・MySQL 5.1.60
続いてアプリケーションの情報です。
ディレクトリ:~/Sites/projects
アプリケーション名:r-project
データベース:MySQL
以降はすべて、作業ディレクトリに移動して行います。
アプリケーションの作成
今回はタスクの内容と状態を保存するだけの簡単な『Todo』アプリケーションを作成します。
Rails には Scaffold という機能があり、コマンドを実行することで基本的なコード(Model/View/Controller)を自動で生成してくれます。
今回はテーブル名を『task』とし、カラムは以下の通りとします。
タスクの内容:content
タスクの状態:status
invoke active_record
create db/migrate/20120115003318_create_tasks.rb
create app/models/task.rb
invoke test_unit
create test/unit/task_test.rb
create test/fixtures/tasks.yml
route resources :tasks
invoke scaffold_controller
create app/controllers/tasks_controller.rb
invoke erb
create app/views/tasks
create app/views/tasks/index.html.erb
create app/views/tasks/edit.html.erb
create app/views/tasks/show.html.erb
create app/views/tasks/new.html.erb
create app/views/tasks/_form.html.erb
invoke test_unit
create test/functional/tasks_controller_test.rb
invoke helper
create app/helpers/tasks_helper.rb
invoke test_unit
create test/unit/helpers/tasks_helper_test.rb
invoke assets
invoke coffee
create app/assets/javascripts/tasks.js.coffee
invoke scss
create app/assets/stylesheets/tasks.css.scss
invoke scss
create app/assets/stylesheets/scaffolds.css.scss
Model,View,Controller のほか、マイグレーションファイルなどが生成されます。
この後、マイグレーション機能を実行することでデータベースに Model に合わせたテーブルが作成されます。
以下のようなテーブルが作成されます。

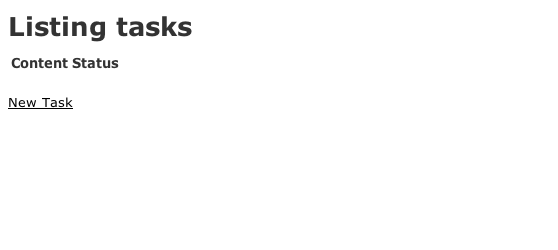
確認してみましょう。
http://localhost:3000/tasks

このように表示されれば Scaffold でのアプリケーションの作成は完了しています。
MOGOK 用の修正
MODOK で公開するにあたって、いくつか修正が必要です。
1, 静的ファイルの処理を有効化
MOGOK上の production 環境で、スタイルシートなどが読み込まれるようにします。
「config/environments/production.rb」12行目あたりにある以下項目を修正します。
デフォルト値はfalseです。この設定値をtrueに変更してください。
2,ログ出力を有効化
MOGOKサービス上でアプリケーションのログ出力を有効化します。
「config/environments/production.rb」37行目あたりにある以下項目を修正および追加します。
$stdout.sync = true
Git 導入
Git の導入は通常通り行います。
すべてのファイルをインデックスに追加して commit します。
$ git commit -m 'first commit'
確認してみましょう。
# On branch master
nothing to commit (working directory clean)
すべて master ブランチにコミットされました。
以上でローカルでの開発が終わりました。
次回はいよいよ MOGOK で公開します。