PHP Advent Calendar 2010 の25日目、最終日でっす!
昨日の m-takagi さんのような役立つTipsではありません。
こんなこともできるのかぁ・みたいなお遊び感覚でお願いします。
“トリ” ではなく “オチ” ということで。
さて、最近話題の『Titanium Mobile』。ご存知の方も多いと思います。
わたくしも「時代の波に乗らねば!」と思い立ち、今月19日に行われた はてな 主催の Titanium Mobile 勉強会に参加してきました。
30名ほどが集まり、朝9:30〜夕方17:00まで皆で和気あいあいと開発を進め、最後に発表というすてきなイベント。
約7時間もの間一つの部屋で共に過ごした30名、その中で私は誰とも一切会話をしないという筋金入りの人見知りっぷりをさらけ出したという驚きの結末。
思い出に残る初勉強会でした。
・・・
そんな一生ものの心の傷となりそうな勉強会で学んだ Titanium Mobile は JavaScript で iPhone アプリが作れるという代物。
いくつか制約があるものの、使いこなすと結構なアプリができちゃいます。
すばらしいですね。
で・も!
JavaScript もよくわからないよ・という方も多いはず。多分!
そんなPHPerに送る今回の実験『PHP関数でiPhoneアプリを作ろう!』
用意するもの
・Titanium Developer
・iOSシミュレーター
・phpjs
・jQuery
そのほかなんだか良さげに揃えてください。
今回のポイントは『phpjs』です。
これは JavaScript で PHP関数を使おう・というおもしろげなプロジェクト。
この恩恵に預かり、サクッとiPhoneアプリを作ろうという魂胆です。
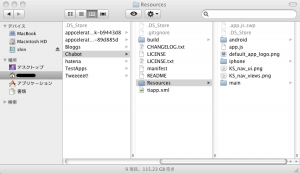
ファイル構成
Titanium Developer で新しくプロジェクトを作ります。
プロジェクトタイプを Mobile にすると以下のようなファイル構成になります。
この中の【Resources】というディレクトリにファイルを作っていきます。
レンタルサーバーなどでいう【public_html】みたいなものです。
phpjs
本家サイトから必要なファイルをダウンロードします。
今回使ったのは以下の関数。
この関数のファイルのみをダウンロードし、ディレクトリにまとめておきます。
・fopen
・feof
・fgets
・file_get_contents
・explode
・strstr
・str_replace
・echo
・file
・rand
・count
構築1 トップページなど
Titanium Mobile で最初に呼び出されるのは【app.js】です。
ここには簡単にアプリのレイアウトなどを記述してきます。
その中で以下のようにリンクを貼っておきます。
url:'main.js',
title:'トップ',
barColor:'#000'
});
そして【Resources】ディレクトリ以下に【main.js】ファイルを作成します。
必要なのは↓
{title:'始める', header:'ロボットチャット', hasChild:true, url:'index.html'}
];
index.html へのリンクを貼ります。
直で表示させちゃっても問題ないです。
その辺はお好きに。
構築2 いざ本題
【Resources】ディレクトリ以下に【index.html】ファイルを作成します。
その名の通り、内容も普通にHTMLファイルなので構えずに行きましょう。
headの部分で先ほどダウンロードしたphpjsファイル群を読み込みます。
ついでにjQueryも。
<script type="text/javascript" src="js/fopen.js"></script>
<script type="text/javascript" src="js/feof.js"></script>
<script type="text/javascript" src="js/fgets.js"></script>
<script type="text/javascript" src="js/file_get_contents.js"></script>
<script type="text/javascript" src="js/explode.js"></script>
<script type="text/javascript" src="js/strstr.js"></script>
<script type="text/javascript" src="js/str_replace.js"></script>
<script type="text/javascript" src="js/echo.js"></script>
<script type="text/javascript" src="js/file.js"></script>
<script type="text/javascript" src="js/rand.js"></script>
<script type="text/javascript" src="js/count.js"></script>
これでJavaScript内でPHP関数が使えます。
変数をセットする際は“var”だったり“$”がいらなかったりとPHPとは違うところはありますが。
こんな感じ↓で書けます。
var refile = "data/remes.dat";
var randfile = "data/randmes.dat";
var flag = 0;
var fp = fopen(refile, "r");
while (!feof(fp)) {
var line = fgets(fp);
var mes = explode("<>", line);
if (strstr(comment, mes[0])) {
flag = 1;
var res = mes[1];
break;
}
}
if (flag == 0) {
var mes = file(randfile);
var num = rand(0, count(mes));
var res = mes[num];
}
res = str_replace("NAME", name, res);
--></script>
“strstr”や“explode”など見慣れた関数で構築も安心。
JavaScriptで書けるやろ!とツッコまれそうなとこもありますが気にしない。
構築3 Script以外もちゃんと書こうね
書き忘れてたけど、今回のアプリは昔懐かしのロボットチャットっぽい感じで作ってます。
全体は↓こんな感じ。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/fopen.js"></script>
<script type="text/javascript" src="js/feof.js"></script>
<script type="text/javascript" src="js/fgets.js"></script>
<script type="text/javascript" src="js/file_get_contents.js"></script>
<script type="text/javascript" src="js/explode.js"></script>
<script type="text/javascript" src="js/strstr.js"></script>
<script type="text/javascript" src="js/str_replace.js"></script>
<script type="text/javascript" src="js/echo.js"></script>
<script type="text/javascript" src="js/file.js"></script>
<script type="text/javascript" src="js/rand.js"></script>
<script type="text/javascript" src="js/count.js"></script>
<script type="text/javascript" src="js/array_push.js"></script>
<script type="text/javascript" src="js/array.js"></script>
<script type="text/javascript" src="js/print_r.js"></script>
<script><!--
$(function() {
$("#comment").blur(function() {
var comment = $(this).attr("value");
$("p.show").append(comment + "<br />");
});
$("#name").blur(function() {
var comment = $("#comment").attr("value");
var name = $("#name").attr("value");
var refile = "data/remes.dat";
var randfile = "data/randmes.dat";
var flag = 0;
var fp = fopen(refile, "r");
while (!feof(fp)) {
var line = fgets(fp);
var mes = explode("<>", line);
if (strstr(comment, mes[0])) {
flag = 1;
var res = mes[1];
break;
}
}
if (flag == 0) {
var mes = file(randfile);
var num = rand(0, count(mes));
var res = mes[num];
}
res = str_replace("NAME", name, res);
$("p.show").append(res + "<br />");
});
});
--></script>
</head>
<body>
<form>
<input type="text" value="" id="comment" />
<input type="text" value="" id="name" />
<input type="button" value="書き込む" id="post" />
</form>
<p class="show"></p>
</body>
</html>
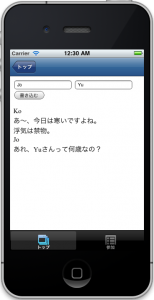
動かしてみよう♪
書き終わったところでさっそくエミュレーターを起動してみよう!
動いた!
画像ではちょっとわかりにくいですが。。。
ちゃんと答えてくれてますよ。ロボット。
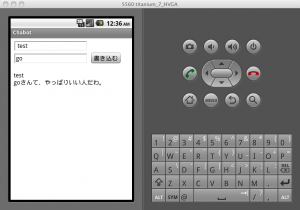
ちなみにこのまま Android でも動きます。
まとめ
ざっと流して書きましたが、こんな感じで作れました。動いてよかった。
しっかりしたものを作ろうと思うとやはり Titanium Mobile や、さらには Objective-C じゃないと難しいと思いますが、お遊び的にはいいかもです。
思いついたものを思いついたときにサクッと作るのも楽しいと思います。
phpjs、初めて使ったけどおもしろいですね。
わざわざPHPの関数を作るって、どんだけPHP好きが多いんでしょ。
うれしい限りです。
以上、終わり〜
本日はクリスマスです。
皆様と皆様の大切な人にとってすてきな日になりますように。
Merry Christmas!







2014/7/7 YahooもPHPjs対応してくれると嬉しい。